【5分で導入!】ChatGPTをVSCodeへ導入する方法。

ChatGPTとは?
ChatGPTとは、ユーザーが入力した質問に対して、まるで人間のように自然な対話形式でAIが答えるチャットサービスです。 2022年11月に公開されてから、回答精度の高さが話題となり、利用者が増加しています。 イーロン・マスク氏をはじめとした実業家達が出資している人工知能の研究開発機関「OpenAI」により開発されました。
ChatGPTは、小説の自動生成やゲームでの会話を生成する用途で開発された、「GPT」という言語モデルがベースになっています。 GPTは、与えられたテキストの指示に対して自然言語を生成するAIで、インターネット上にある膨大な情報を学習し、複雑な語彙・表現も理解できるのが特徴です。
2023年3月14日には、GPT-4のモデルがリリースされました。以前のモデルGPT-3よりも更に性能が向上しており、話題となっています。
詳しくは別記事にて紹介しています。気になる方はこちらから
VSCode(Visual Studio Code)とは?
SCodeとは、マイクロソフトが開発している無料のコードエディタです。プログラミングでコードを書くときに使われ、様々なプログラミング言語に対応しています。VSCodeには、機能を増やすことができる「拡張機能」というものがあります。これを使うと、VSCodeをさらに便利に使うことができます。例えば、デバッグ機能を追加することができます。Windows、macOS、Linuxの各OSに対応しており、日本語化もできることや使い方、導入方法などの情報がインターネット上に多くあるため、VSCodeは日本でも非常に人気の高い開発者ツールとなっています。
ChatGPTを簡単にVSCodeへ導入する方法
ChatGPTをVSCodeへ導入する方法をステップ毎に画像とテキストで説明していきます。
今回使用するVSCodeの拡張機能はChatGPT-Genie AIを使用いたします。
①ChatGPTのアカウントを取得
既にChatGPTのアカウントを取得されている方は、ステップ②へと進んでください。
取得がまだな方は、以下の記事を確認ください。
② ChatGPTのAPIキーを取得する
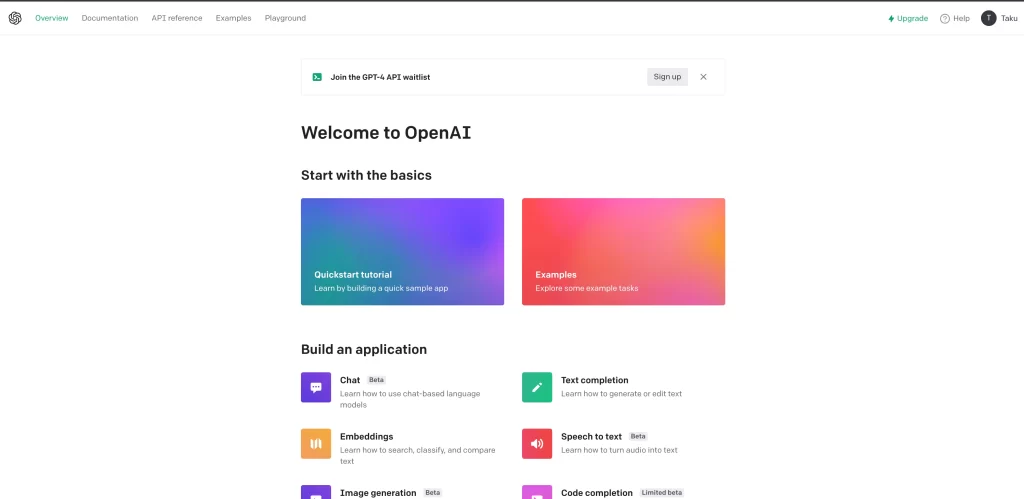
OpenAIのOverviewページから取得ができます。
こちらのリンクからアクセスできます。

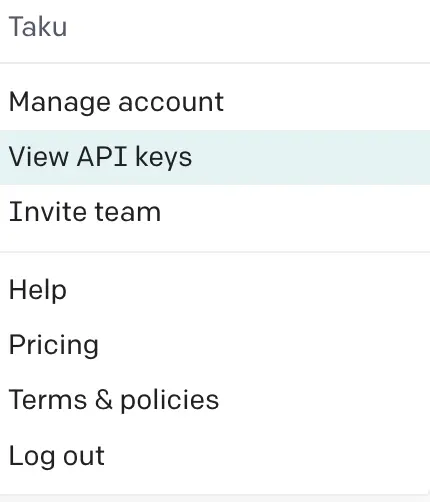
右上のアカウントをクリックするとManage account下の View APT keysからAPI取得ページに入れます。


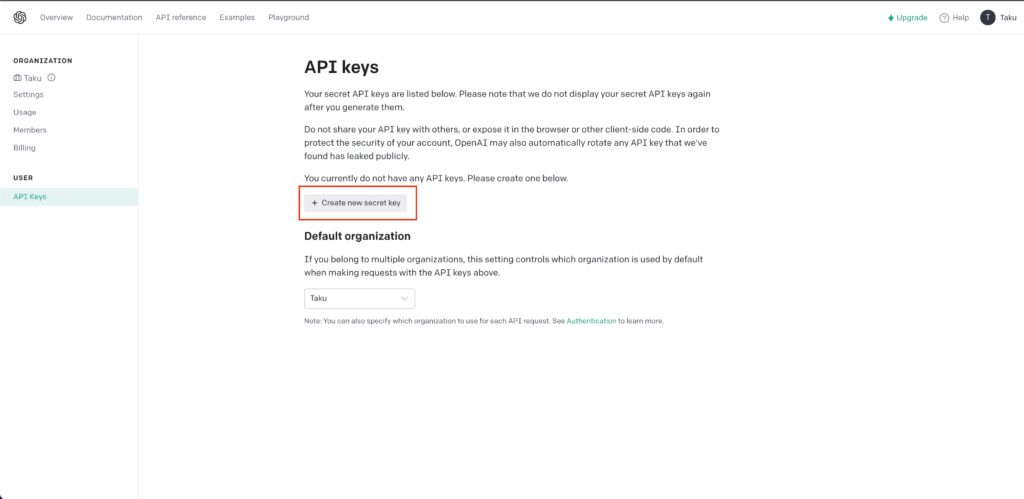
上記赤枠ないのCreate new secret keyをクリックでAPIキーが発行されます。
※API取扱の注意事項
APIは発行時にしか確認ができないため、コピーをとっておきましょう。
また、他人にAPIキーが見られないように注意してください。
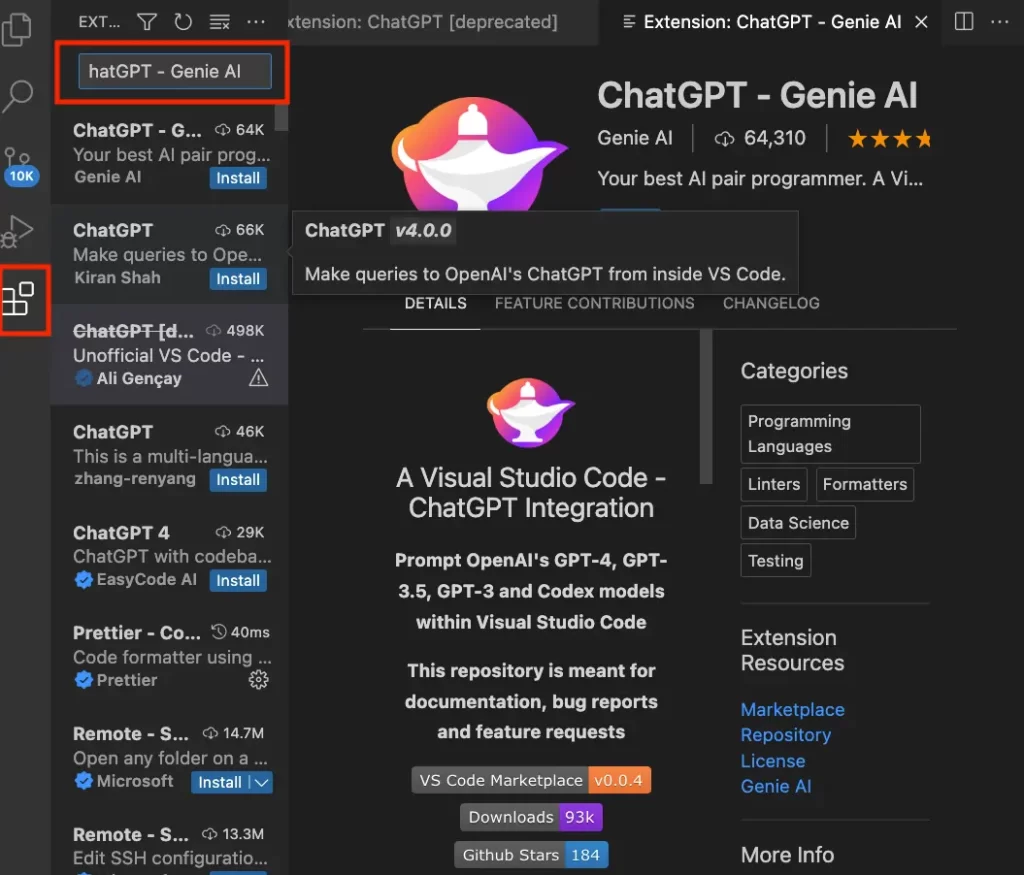
③ VSCodeにてChatGPT – Genie Aiの拡張機能をインストール
ChatGPT Genie AIはアラジンのランプのようなアイコンをしているので、とてもわかりやすいと思います。
VScodeの拡張機能検索画面にて、ChatGPT Genie Aiと検索を行なってください。
写真左上の赤枠へ入力

ChatGPT-Genie AIを見つけたら、インストールを押してください。(画像ではインストールボタンが隠れています。後日修正いたします。)
④ APIを連携する。
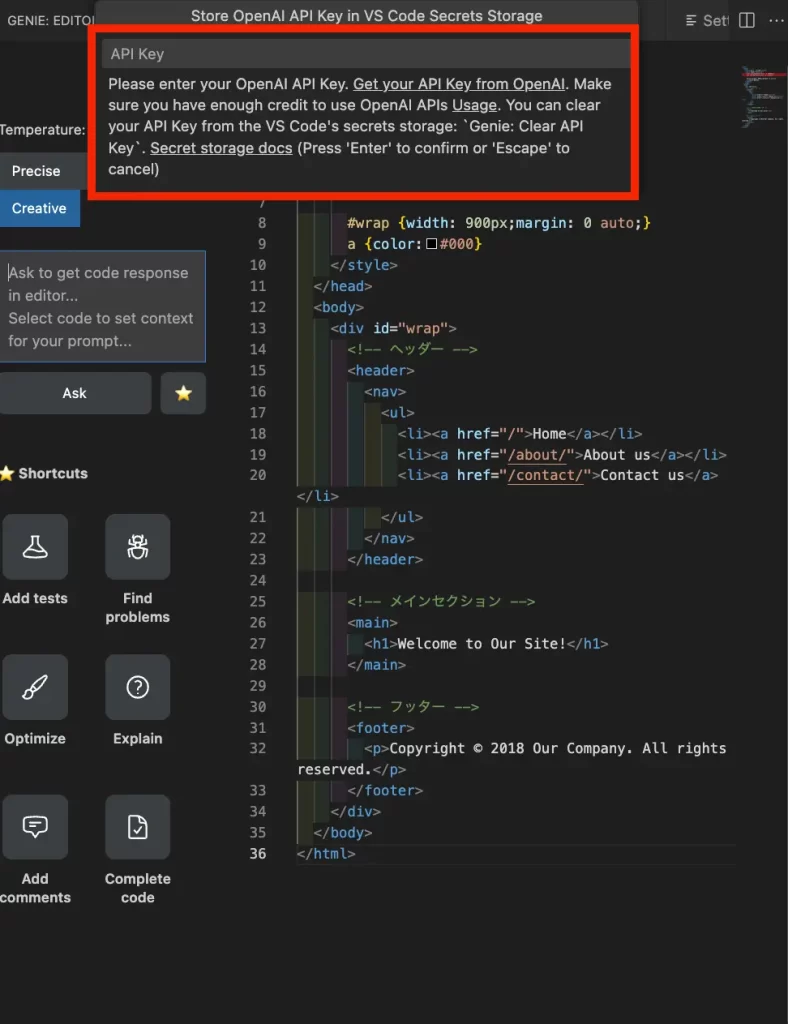
ChatGPT-Genie AIのインストールが出来たら、下記画像の赤枠内、API Key箇所にAPIの入力を求められます。API Keyへ先ほど取得した、APIをペーストしていきます。その後、Chat GPT – Genie Aiが使用できるようになります。
APIキーを削除したい場合は、(shift + cmd + p)の後に入力欄へ、Genie: Clear API KeyでAPIを削除することができます。

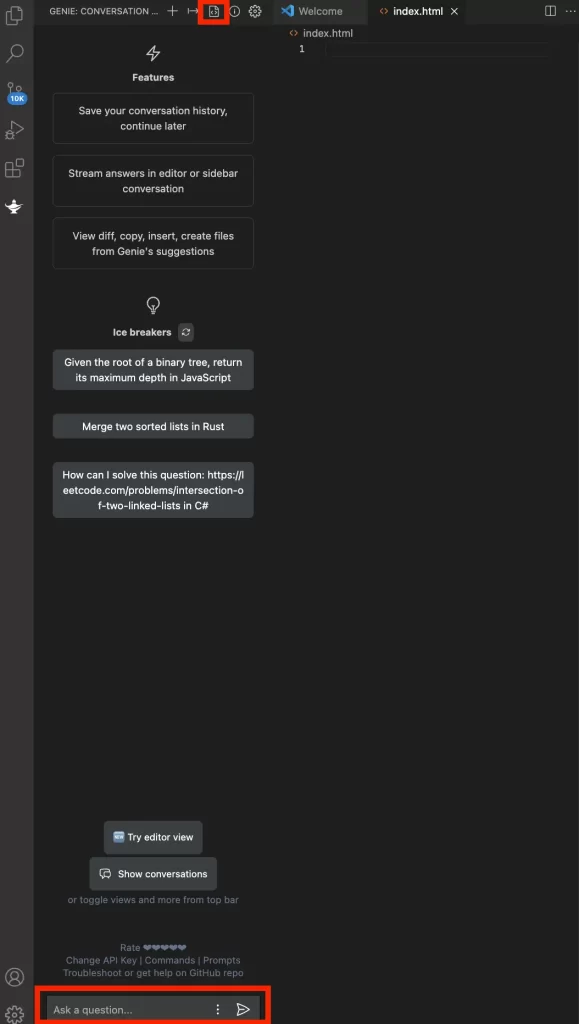
初めてChatGPT-genie aiを開くと以下の画面になっているかもしれません。
その場合は上部分の赤枠内のアイコンをクリックしてみてください。画面が切り替わりモードが選べるようになります。下部の赤枠内ですぐに質問を行うこともできます。

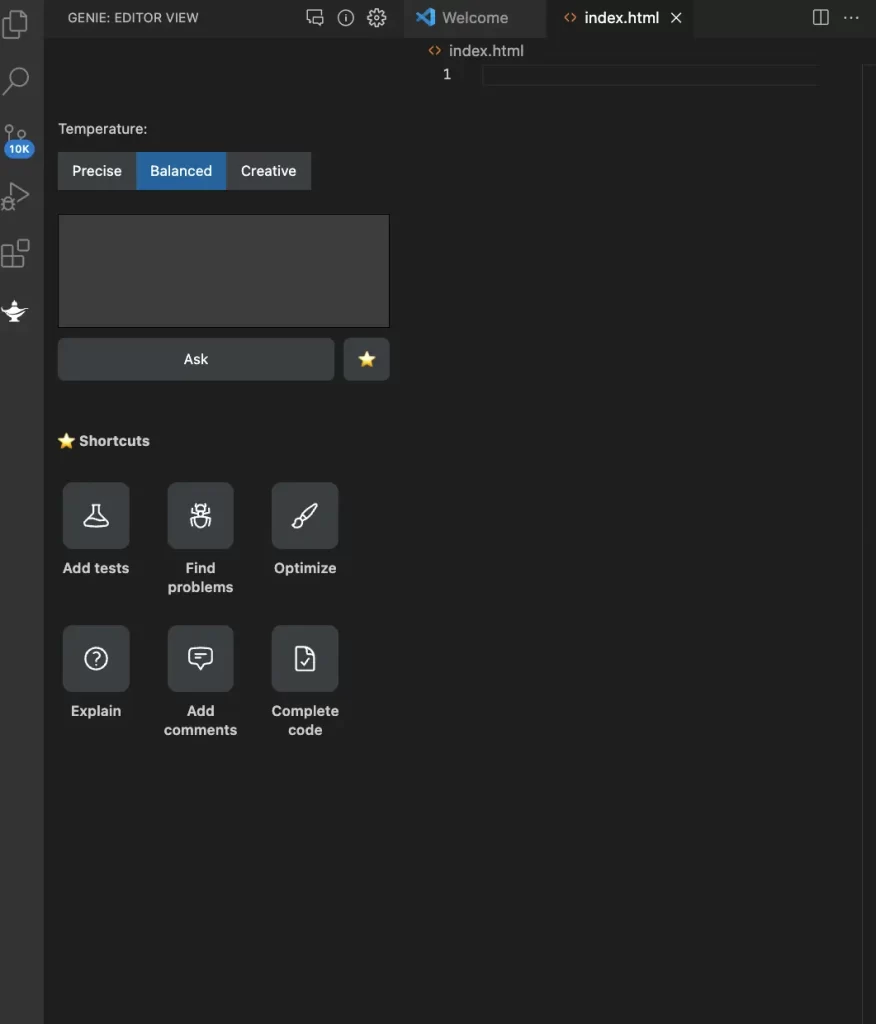
画面が切り替わると以下のような表示になります。

画面を切り替えるとショートカットが使えるようになります。
ショートカットの内容は以下になります。
| 英語 | 日本語 |
|---|---|
| Add Comments | コメントを追加してください。 |
| Add Tests | テストを実装してください。 |
| Complete Code | 完成させてください。 |
| Explain | 説明をしてください。 |
| Find Problems | バグを見つけてください。 |
| Optimize最適化してください。 | 最適化してください。 |
コードを選択の状態でショートカットをクリックすると指示通りに動いてくれます。
④ChatGPTをVSCodeで実際に使ってみた。
実際にChatGPTでVSCodeを使ってみました。
今回は、シンプルなホームページ制作を行ってもらいました。CSSスタイリングも行ってくれます。
動画でご覧いただけます。
簡単なプロンプトでの入力なので、良い結果は出ませんでしたが、より詳細なプロンプトを入力すれば、精度が上がってい来ます。
知っておきたいコマンド
| Genie: Clear API Key | Secrets StorageのAPIキーを削除 |
| Genie: Ask anything | ChatGPTと会話する |
| Genie: Reset session | 現在のセッションをクリアしChatGPTとの接続をリセットする |
| Genie: Clear conversation | 新しい会話を開始する |
| Genie: Export conversation | 会話全体をMarkdownでエクスポートする |
最後まで読んでいただきありがとうございました。
最後まで記事を読んでいただきありがとうございました。
sober designは、主にWebサイト制作を行なっております。気になる方はWebサイトを拝見していただけると嬉しいです。Webサイトを作りたい方はお気軽にご相談ください。