ChatGPTにWebデザインの習得方法を聞いてみた。

ChatGPTとは?
アメリカの会社「OpenAI」が作る高度な人工知能、AIチャットボットアプリです。まるで友人と話しているかのような自然なチャットが可能となっており、使ってみて驚愕しました。過去にも同じような文章作成ツールを試したことがありましたが、ChatGPTほど自然な会話を返してくれるAIはありませんでした。更に、OpenAIにはチャット以外にもたくさんの機能が備わっており、中にはコードを自動生成してくれる機能や長くて難しい文章を短く要約してくれる機能などAIを一般的に使えるレベルまで落とし込まれています。
早速ChatGPTを使ってみた!
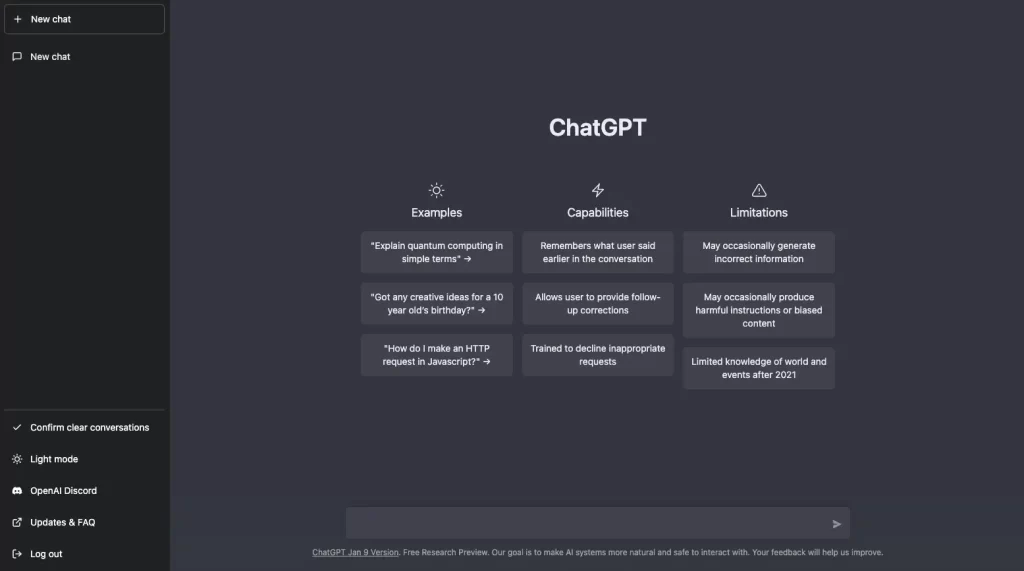
まずはChatGPTを開いてログインします。
※事前に登録を済ませておきました。

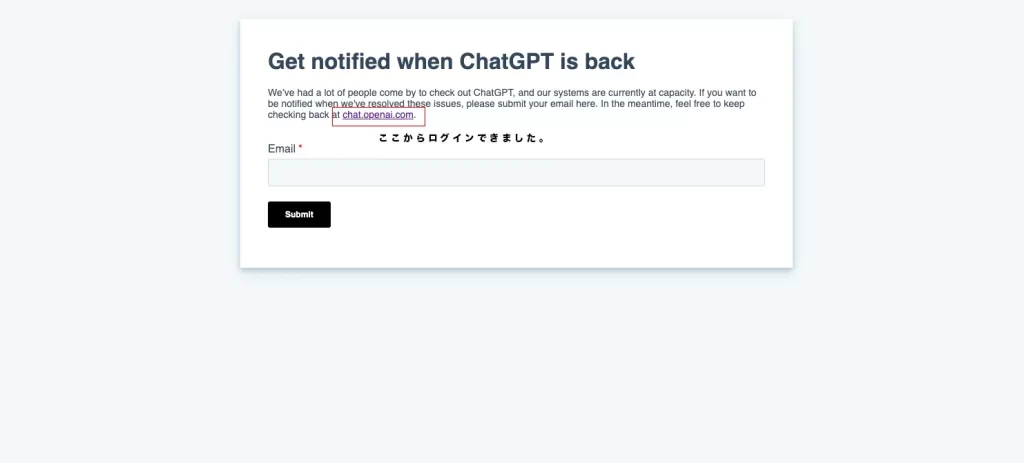
ログインを試みると、たくさんのアクセスがあるので混んだいるから、ChatGPTが使えるようになったらメールでお知らせすると英語で記載されています。(アプリのローンチから100万人ユーザー登録まで5日だったそうです。。。。インスタでさえ2ヶ月半だそうです。)
最後の文章を見ると、chat.openai.comを引き続きチェックしてくださいと書いてあります。
私の場合は、リンクをクリックでログインできました。


Webデザインの習得方法を聞いてみた!
結論から言うと日本語ですが、ほぼ完璧な答えが返ってきました。
以下の答えが返ってきました。
Q Webデザインを習得するには?
A Webデザインを習得するためには、HTML、CSS、そしてJavaScriptを学ぶことが必要です。また、グラフィックデザインの基礎知識も持っていると有利です。さらに、UX(ユーザーエクスペリエンス)デザインやアクセシビリティについても学ぶことが重要です。オンラインのコースやチュートリアル、実践を通じてスキルを磨くことも有効です。
おすすめのWebデザインオンラインコースを聞いてみた。
Q おすすめのWebデザイン、オンラインコースは?
A おすすめのWebデザインのオンラインコースとしては、以下のものがあります。
Codecademy: Codecademyは、HTML、CSS、JavaScriptなどのWeb開発に必要なスキルを学ぶことができるプラットフォームです。
Udemy: Udemyには、Webデザインに関する様々なコースがあります。プロのデザイナーによる有料コースから、無料のチュートリアルまで提供されています。
Coursera: Courseraは、世界トップの大学や機関によって提供されるコースを学ぶことができるプラットフォームです。Webデザインに関するコースもあります。
W3Schools: W3Schoolsは、HTML、CSS、JavaScript、その他のWeb開発に必要なスキルを学ぶことができる無料のリソースです。
これらのオンラインコースは、Webデザインの基礎から応用まで幅広い内容をカバーしており、初心者から上級者まで幅広いレベルの方に適しています。また、自分のペースで学ぶことができるので、自己学習にも適しています。
Chat GPTを使ってみた感想
本当に驚きです。わからないことをGoogleで探すよりも早いですし、簡単だと感じました。他にも色々と質問を試したり、別の機能を使いましたが、本当にすごいです。Beta版ですが、javascriptのアニメーションなども簡単に作れました。使いたいコードをAIに作ってもらい、少し修正してコーディングするのが効率良さそうです。他にも使い道がとても多そうです。最後に動画を貼っておきます。
最後まで読んでいただきありがとうございました!
最後まで記事を読んでいただきありがとうございました。
sober designは、主にWebサイト制作を行なっております。気になる方はWebサイトを拝見していただけると嬉しいです。Webサイトを作りたい方はお気軽にご相談ください。