WordPress 画像をWebP化、Converter for Mediaの確認方法

こちらの記事では、Wordpressの画像をWebp化する、プラグインConverter for Mediaの確認方法についてお伝えいたします。(既にConverter for Mediaを導入された方向けです。)
なお、導入方法については、「Converter for Media 設定」などで検索していただければ記事が出てきます。
所要時間:1~5分
確認方法は二つあります、画像毎に確認する方法とページ内を一括で確認する方法です。
① Converter for Media 導入後、一括での確認方法
Converter for Media 導入後の確認方法 ステップ ① ↓
①Web サイトで Dev Tools を起動します。
Converter for Media 導入後の確認方法 ステップ ② ↓
「ネットワーク」タブに移動し、「Img」(画像)のフィルタリングを有効にします。
Converter for Media 導入後の確認方法 ステップ ③↓
ウェブサイトを更新します。
Converter for Media 導入後の確認方法 ステップ ④↓
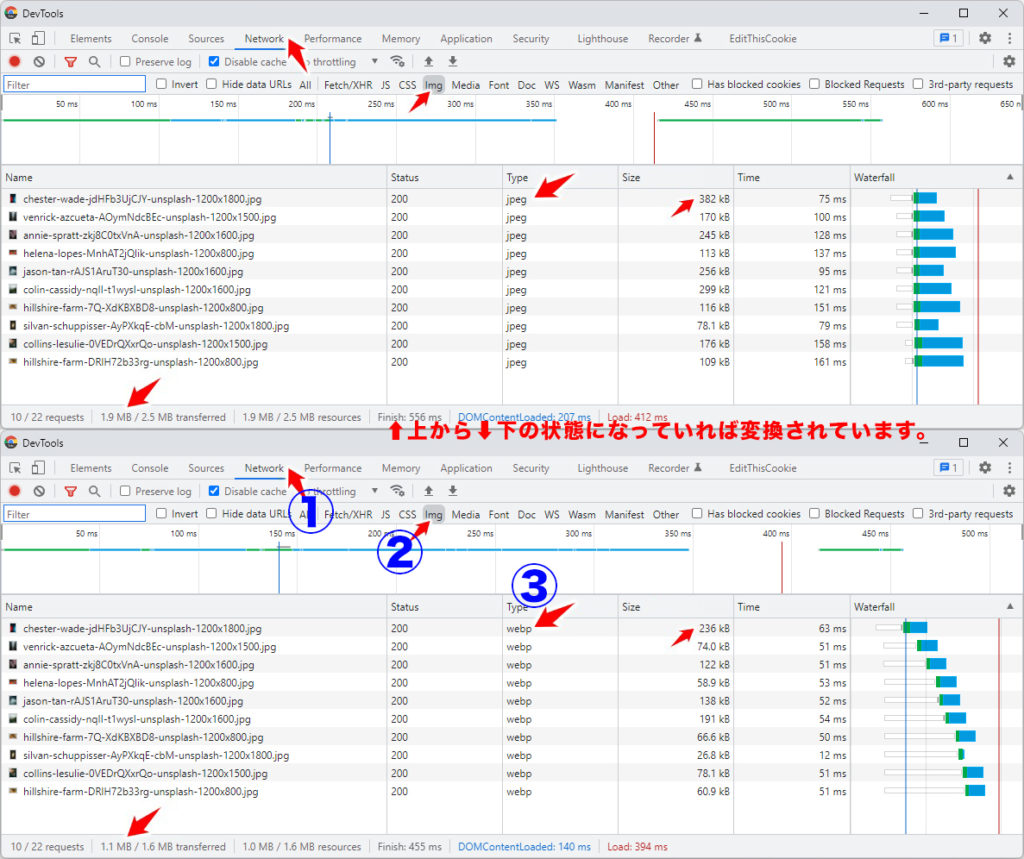
読み込まれた画像のリストを確認します。 「タイプ」列に注意してください。 画像の元の MIME タイプの代わりに、WebP または AVIF になります。

引用元:https://wordpress.org/support/topic/how-can-i-check-if-the-plugin-is-working-properly/
Typeの場所がWebpとなっていれば変換に成功しています。
① Converter for Media 導入後、画像毎の確認方法
画像毎に確認する方法はとても簡単です。
画像の上で右クリックを押しデスクトップなどに保存してください。
保存後の画像形式が.webpになっていれば成功しています。
※Converter for Mediaは、プラグインを無効にすると元に戻るのでプラグインを無効にする際には、注意が必要です。
以上、Wordpressにて画像をWebP化、Converter for Mediaの確認方法の解説でした。